3DCGとは無縁の主婦が独学でblender※をゼロから学ぶ過程をご紹介します※無料の3DCGソフトのこと
目標は3DCGで稼げるようになること!!(まだ勉強途中です)
blenderて何??と思われた方はこちらの記事がおすすめ
ちなみに今はblenderを触り始めて半年ほど経ちました
子育ての合間や寝かしつけ後に勉強しているので時間はかなり制限されます
1日平均 1時間半程度のペースです
(出来る日に4時間やったり、出来ない日は0時間だったり…)
blenderの勉強を始めて半年後に制作したものがこちらです

未経験者が独学かつ亀の歩みでもこれくらい出来るようになります
blenderの操作を楽しく学べる作品4選
ここでは無料の3DCGソフトであるblender操作を学べる4作品をご紹介します
今からご紹介する動画は全てM-designさんという方のYoutube動画です
初心者かつ独学の人でも十分楽しんで分かるように説明してくれています
3DCG独学中の私個人としてはかなりおすすめなのでぜひ観てみてください
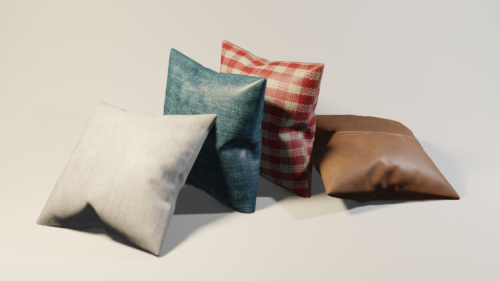
クッション

3DCG初心者でもリアルな見た目のクッションを簡単に制作できるなら作ってみたいですよね!
Blenderの物理演算を使って四角い箱を膨らませてクッションにする方法が分かります
箱が簡単に膨らんで押されてクッションぽくなっていく姿はCGならではで楽しいですよ
クッション制作の豆知識
shading(シェーダーエディタ)でのショートカットキー
”Shift + Ctrl + T”で複数の画像テクスチャを一括で追加できる
※一つずつテクスチャをファイルから開くより効率的に作業できます
※上記ショートカットキーはNode Wrangler というBlender公式内蔵アドオンを利用する必要あり

Node Wranglerを使用可能にする方法
①編集→
②プリファレンス →
③アドオン →
④検索箇所で「Node Wrangler」 と検索→
⑤有効化にチェック
テクスチャの設定で今回紹介したショートカットキーを押しても何もでない方へ
おそらくNode Wranglerというblenderのアドオンが有効化されていないのが原因かも!
一度、編集→プリファレンスから確認してみてください
参考記事:https://bookyakuno.com/how-to-set-textures-in-blender280/
ポスト

Blenderでいくつかモデリングをしていると段々と基本的なショートカットキーが身についてきます
こちらのポスト制作では基本操作の押し出し(Eキー)や縮小拡大(Sキー)が多いです
慣れてきたら動画を参考にしつつモデリング自体はモデルをみながら自力でやってみるのもアリ!
ポスト制作ではsvgファイルをインポートしてメッシュに変換という操作を知ることが出来ます
SVGファイルという画像ファイルの一種をメッシュに変換して一つのオブジェクトにする
この方法は今後のモデリングで色々活躍しそうなので
知っていて損はないですね!
ポスト制作の豆知識

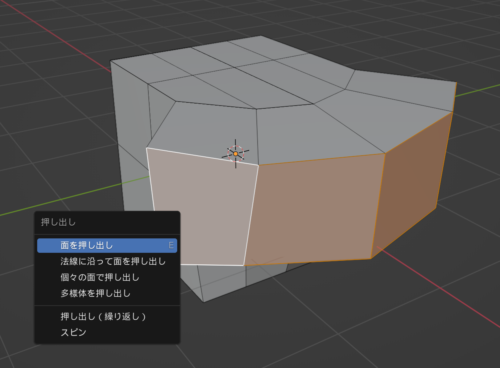
モデリングで便利な押し出しのショートカットキー
Alt+Eキーで押し出し方法の詳細を決められる
※Macの場合、AltはOptionキーのこと
面を押し出す際にただ押し出すのか、個々の面ごとに押し出すのか
色々な押し出しの詳細を決められるので知っておくと便利です
今回のポスト制作では法線に沿って押し出しを多用しています
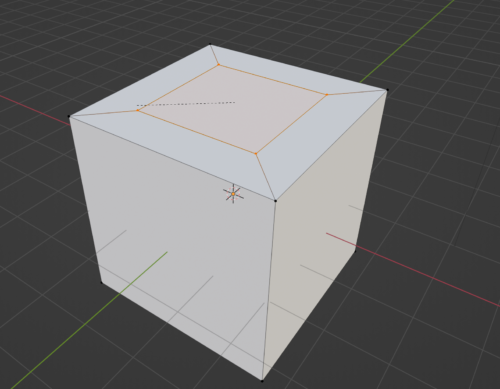
モデリングで便利な多角形差し込みのショートカットキー

インセットという面の内側に四角形を差し込める機能
ショートカットキーは I キー
選択したメッシュの面に四角形を差し込む事ができるだけでなく
円柱の円の中にも円を差し込めるのでポスト制作では便利でした
※上記で円と記載していますが詳細には多角形のことです
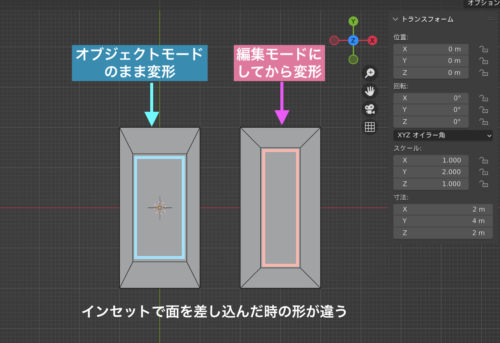
インセットで差し込んだ多角形が意図した形じゃない

そこで一つ壁なのが インセット( I キー)で多角形を差し込んだ際
外側は同じ形・大きさなのにインセットした面の形だけ意図したものと違う問題
これは…
- オブジェクトモードの時に変形するのか
- 編集モードの時に変形するのか
上記のどちらの時に変形したのかで均等にインセットがかかるかどうか決まるようです
※ベベルについても同じです
均等にインセットをかけたいのなら編集モードで変形した方が良さそうですね
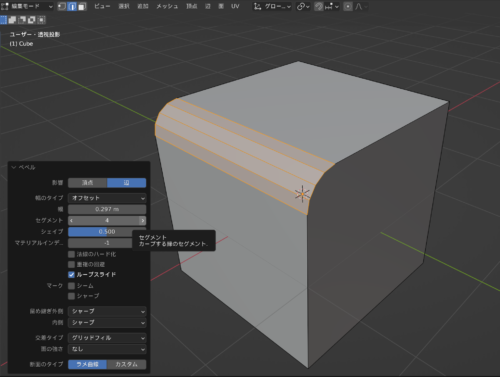
ベベルが難しい!!
ポスト制作で自力でモデリングしていた結果
ベベルでつまずいたので初心者の失敗あるあるをご紹介
ベベルの縦横比がおかしい時の対処法
まずベベルしたいオブジェクトを選びます
Ctrl+Aキーで適用の中にあるスケールを選んでからベベルする
こうすることで均等にベベルされるようです

何か変だなーと思ったら適用(Ctrl+Aキー)でデフォルト値に戻す
こうしてから編集すると上手くいったりするので適用は大事ですね

便利なショートカットキー
オブジェクトに関する知っていると便利なショートカットキーをご紹介
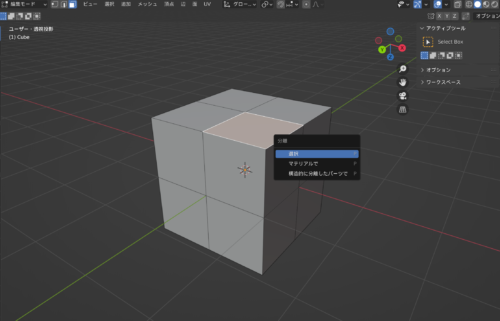
一部のオブジェクトを分離させたい時

オブジェクトの一部を分離させたい時
編集モードで分離させたい頂点や辺・面をShift+クリックで複数選択する
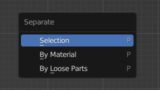
ショートカットキーの Pキーを押し 選択を選ぶ
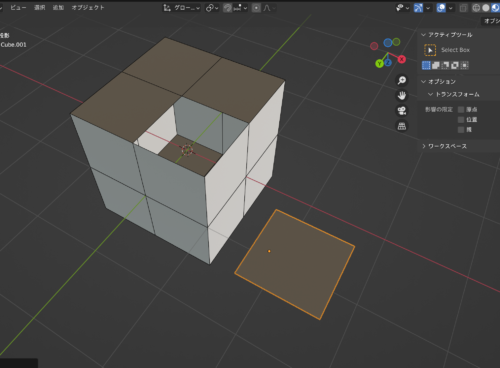
すると別のオブジェクトとして分離される

この時、選択しているオブジェクトは分離元の方なので
分離したオブジェクトを編集したい場合は
一度オブジェクトモードにしてから編集したいオブジェクトを選択し直す


複数のオブジェクトを一つにまとめたい時

分離とは逆に複数のオブジェクトをまとめたい時のショートカットキーは
Ctrl+Jキーで結合できる
※Macはcommmand+Jキーでも結合できる
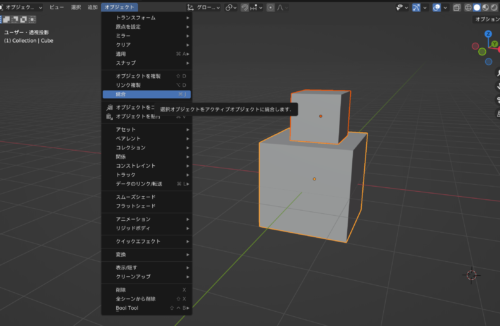
まず複数選択で結合したいオブジェクトを全て選びCtrl+Jキーで結合しましょう
またはヘッダーのオブジェクトから統合を選んでもオブジェクトの結合は可能です
モディファイアを指定している場合
結合元になるのは一番最後に選択したオブジェクトです
モディファイアの設定は全て最後に選択したオブジェクトの設定と一緒になります
ミラーモディファイアなどを使用しているときは片方無くなったりしないよう、モディファイアを適用するかオブジェクトを選択する順番を気にする必要があります
クリボー

あのクリボーを自分が作れると思うとテンション上がりますよね
意外に簡単にできるので楽しさも倍増!
クリボー制作時の失敗と豆知識
クリボーを作っていて失敗した項目をあげておきます
消えない謎の黒い線
クリボーを制作時、オブジェクトモードにしても消えない謎の黒い線に遭遇
原因は頂点がたくさん重なっている重複頂点でした
初心者のうちは知らない間に頂点を量産させがちです(私だけ?)
思わぬトラブルに見舞われるので重複頂点の回避方法をご紹介します
もしかして重複かな?と思ったら
頂点スライドをしてみましょう
Gキー×2回押しで頂点を線上に移動させることが出来ます
頂点スライドしているのにその場にまだ頂点が残っている場合
重複頂点だったことがわかります
重複頂点を見つけたら複数選択で統合したい頂点を選び
マージのショートカットキーである
Mキーで統合してしまいましょう
重複頂点についてはこちらの記事で詳しくご紹介されているのでぜひ参考にしてみてください
頂点が重複する原因

重複頂点ができる一番の原因はおそらく押し出しのキャンセルミスです
頂点などの押し出しはEキーで出来ます

Eキーで押し出しのキャンセル操作は右クリックでしています
この操作を繰り返しているとどんどん頂点が増えていきます!
押し出しについては右クリックで操作をキャンセルしたように見えますが
実は頂点はその場に出現したままになっていて消滅していません
押し出しの操作自体を無かったことにしましょう
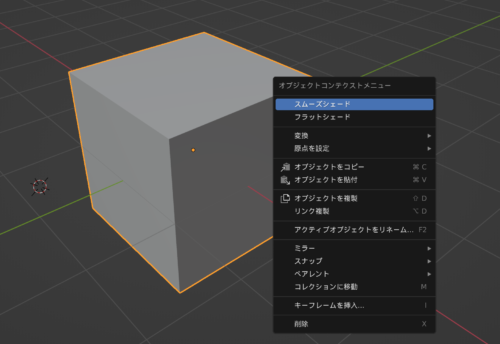
スムーズシェード

オブジェクトの表面を滑らかにしたいとき
便利なのがスムーズシェードという機能です
スムーズシェードしたい時のコンテキストメニューは右クリックで表示
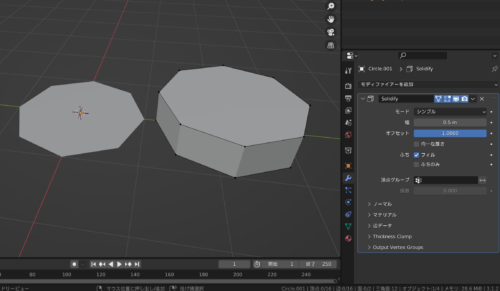
厚み付けはソリッド化が便利

平面のオブジェクトに厚みをつけたい場合
モディファイアでソリッド化という機能を使うと
簡単に厚みをつけることが出来ます
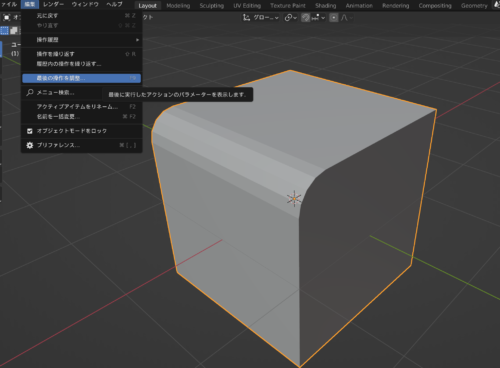
左下の詳細設定メニューの出し方

オブジェクトを新たに出したりベベルを使った際に
左下に出てくる詳細設定メニュー
便利だから使いたいのに一度操作を進めたら忽ち消えてしまいますよね
また表示させたいけど方法がわからない
どうやら詳細メニューは一度操作を進めたら消えてしまうものらしく
再表示させるには操作を戻す必要があるようです
Blenderのヘッダー→編集 →「最後の操作を調整」をクリック
または
「キーボードのF9」で再表示

パックンフラワー

マリオキャラ繋がりで少し難易度が上がったパックンフラワー
こちらはメッシュからでは無くカーブのベジェ曲線という新しい作り方を知れるのでおすすめ
パックンフラワー制作の豆知識
パックンフラワー制作ではカーブという新しい作り方に挑戦できます
そのカーブについて知っておきたい項目をご紹介
カーブの使い方について
カーブを初めて使う時はなかなか操作に慣れないものです
こちらの記事を参考にしながら操作を確認してみると理解が深まるかもしれません

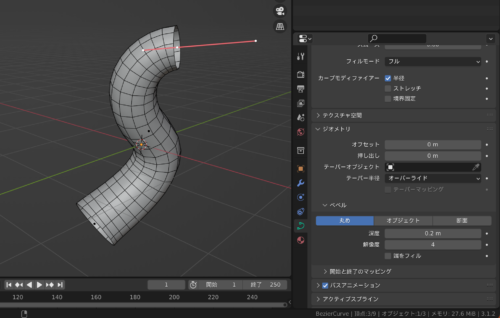
カーブをパイプ状にしたい

オブジェクトモードで選択してからカーブ(緑の紐みたいなアイコン)の設定メニューを選び
ジオメトリのベベルにある「深度」の値をいじるとパイプ状になる
※丸めではなくをオブジェクトを選択すると自分が自由に作った形をカーブの外側の形として使うことが出来る
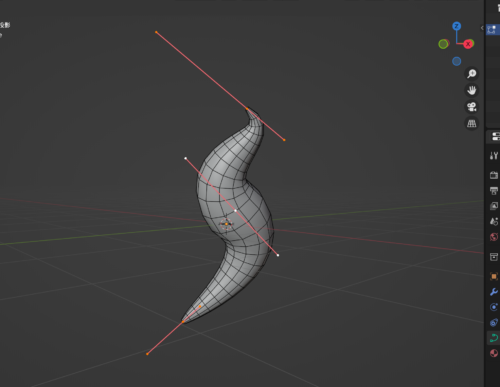
カーブの一部分の太さを変えたい

カーブの一部分だけ太さを変えたい時に使えるショートカットキーは
Alt+Sキー
まず太さを変えたいハンドルを選んでからAlt+Sキーを押します
その状態でマウスを動かすことで選んだハンドルの周りの太さを
細くしたり太くしたりできます
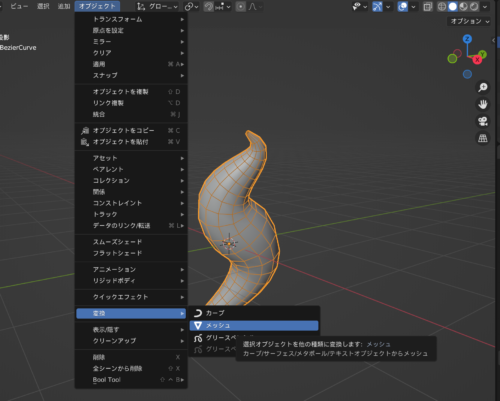
カーブをメッシュに変更したい

カーブで作ったオブジェクトをメッシュとして変形や結合させたい時
変換という操作をすることが出来ます
オブジェクトモードで→ヘッダーのオブジェクト⇨変換⇨メッシュまたはカーブまたはグリースペンシル
まとめ
知っているキャラクターなどを3Dで制作出来るのはモチベーションも上がって
操作方法も理解が深まっていいこと尽くしですね!
今回は私がblender初心者から独学で学ぶ途中に制作した4作品をご紹介しました
次回は自力でアンパンマンをblenderで制作した時の失敗や豆知識をご紹介します



コメント