blenderの勉強を始めてから数ヶ月後
自力でキャラモデリングに挑戦し
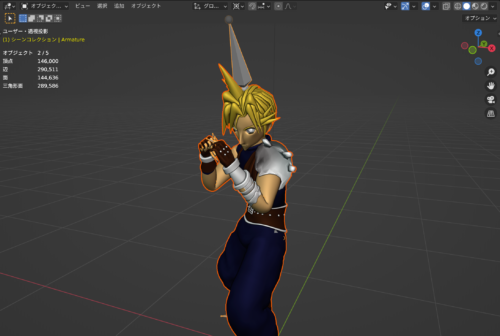
前回まででFF7の主人公クラウドを作りました
FF7についてはこちらのサイトをご確認ください!魅力的なキャラクターがたくさんいます🎵

まだまだ、改善すべきところはあるけれど
なんとか形になったクラウドを見て、ふと思いました
…動いてほしい。
ということで、初心者でも簡単に3Dモデルを動かす方法はないか考えたところ
mixamo(ミキサモ)というサイトに行きつきました
mixamo(ミキサモ)とは人型の3Dモデルに簡単にアニメーションをつけられるサイトのこと
早速、mixamoを使ったアニメーションの方法についてご紹介します
3Dモデルにアニメーションをつける方法
3Dモデルのクラウドにアニメーションをつけた動画がこちらです
mixamo(ミキサモ)というサイトでアニメーションをつけて
blenderに読み込んで背景や建物を作りました
色々とツッコミどころはあるかと思いますが自分が作った3Dモデルが動くのを見るのは楽しいものです!
mixamoでアニメーションをつける
mixamoを使ってアニメーションをつける手順は
M designさんの動画を参考にすると分かりやすいです!
基本的にはこの動画を見ればアニメーションをつけられると思いますが
私が陥った問題が2つあったので解決方法と共に共有したいと思います
問題1 必要ないオブジェクトまでエクスポートされる

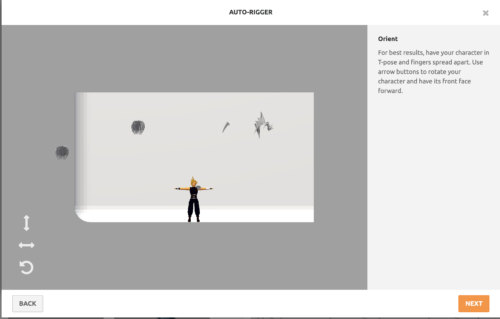
mixamoにクラウドの3Dモデルをアップロードする為に
blenderからクラウドだけエクスポートしたいのに
他の要らないオブジェクトまで一緒にエクスポートされる問題
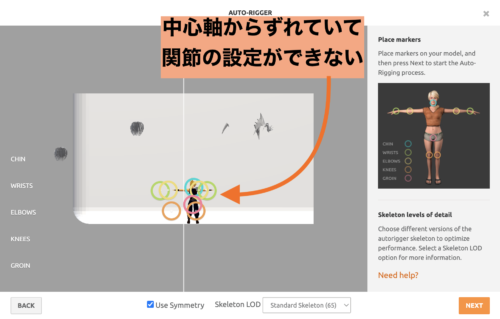
私の場合は背景やカーブの断面まで色々エクス ポートされて
mixamoでかなり小さく表示されてしまい
手首や腕の場所決めも中心軸がずれて上手く出来ずエラーに…

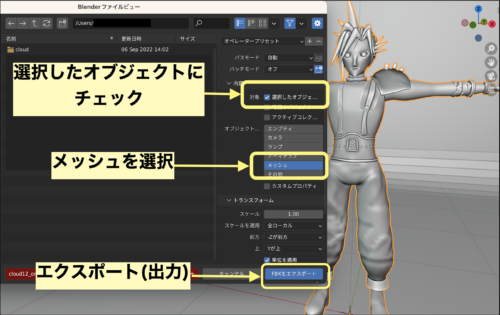
解決!選択したオブジェクトだけエクスポート
オブジェクト全部がエクスポートされる問題はこれで解決できます!
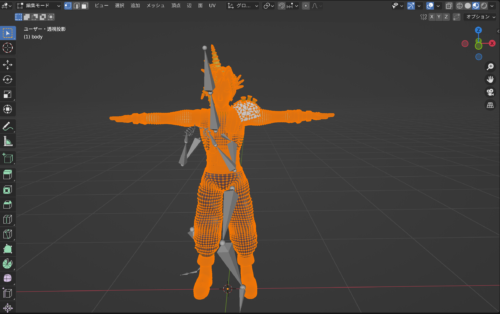
blenderでエクスポートする際に「選択したオブジェクト」の項目にチェックを入れること

blenderで3Dモデルをエクスポートする際、
上記項目にチェックを入れることで
選択したクラウドのオブジェクト以外は出力されません
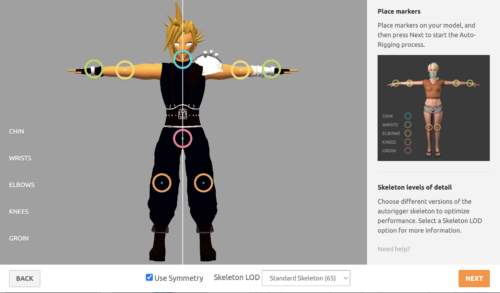
その為、mixamoにクラウドだけインポートできるので関節の判定も簡単に出来ました

あとは自分の好きなアニメーションを選んでダウンロードし
blenderでアニメーションのついたクラウドをインポートすれば
完了です!!
問題2 目のテクスチャが真っ白になっている

せっかくクラウドだけエクスポート出来たのに
テクスチャペイントした目の部分が真っ白!!!
おそらくmixamoにアップロードする為にクラウドをエクスポートする際
メッシュの情報しかエクスポートしていないので
画像テクスチャ情報のないクラウドがインポートされたのだと思います

なぜ目だけのテクスチャが真っ白なの?髪や服は色が付いているのに?

おそらく私が目のメッシュだけ画像テクスチャを割り当てていた為です
目以外の髪や服は元々画像テクスチャを割り当てておらず
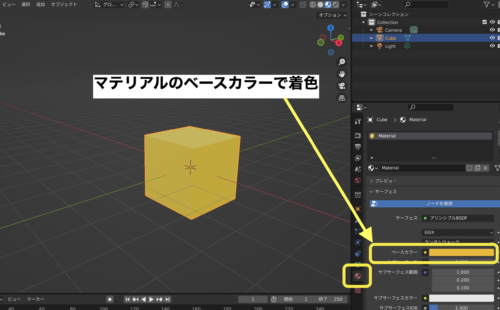
マテリアルのベースカラーからメッシュを着色していたので
mixamoでも色が付いていたのでは?と解釈しています

解決!テクスチャを割り当て直す
mixamoでテクスチャが真っ白になっていたとしても
アニメーション付きの3Dモデルをエクスポートした後に
blenderにインポートしてからテクスチャを割り当て直せばOK!
アニメーション付き3Dモデルをインポートした後に、画像テクスチャを割り当て直す
画像テクスチャ割り当ての手順
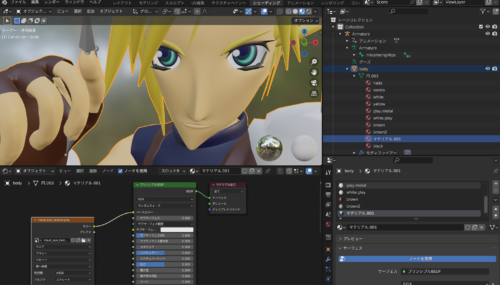
まずは目が白いままのクラウドをインポート

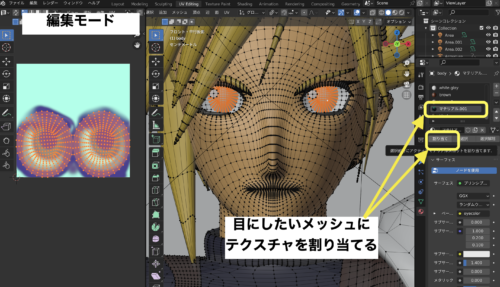
次にクラウドを選択して編集モードへ
※ tabキーで編集モードに切り替えられます

画像テクスチャを割り当てたい部分(今回は目のメッシュ)を選択し
画像テクスチャを割り当て直す
※独立したメッシュの選択はリンク選択が便利(Lキー)

編集モードにできないとき
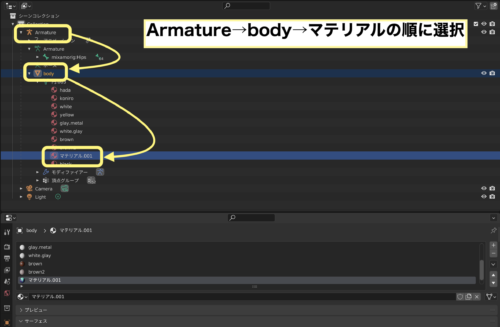
もし、3Dモデルを編集モードにできない時は
右側オブジェクト名が並んでいる表の
Amature🔽→body🔽→目のマテリアル(元々割り当てていた場合)を選択し
※上記名前はモデル作成時にご自身でつけた名前が出てくるはずです

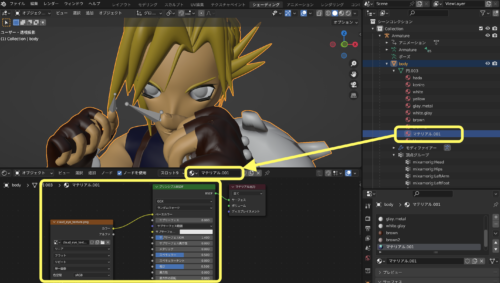
シェーダーエディタで画像テクスチャをベースカラーに繋げばOK

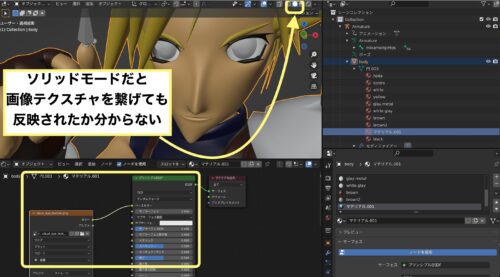
モードはソリッドモードだと画像が反映されたか分からないので

マテリアルプレビューモードにして確認します

上記方法とは別にテクスチャを埋め込む方法や
Zipファイルにまとめる方法をご紹介されている方の記事はこちら

背景のコンクリート壁を作りたい
3Dモデルキャラクターのアニメーションは出来たものの
臨場感に欠けるな〜
ということで、背景としてコンクリートの壁を作ってみることにしました
コンクリート壁のテクスチャはノードで作ってみました
参考にしたのはこちらの記事です
Node(ノード)関係の学びまとめ
先ほどご紹介した動画を参考にコンクリート壁を作っている際に
学んだことをまとめました
ふたつのノードをミックスさせる

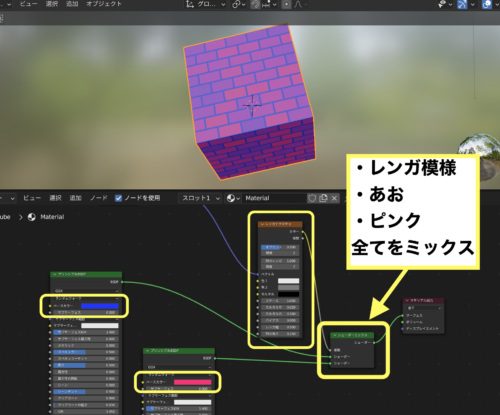
ふたつの色や模様などをミックスさせることができるシェーダーミックス
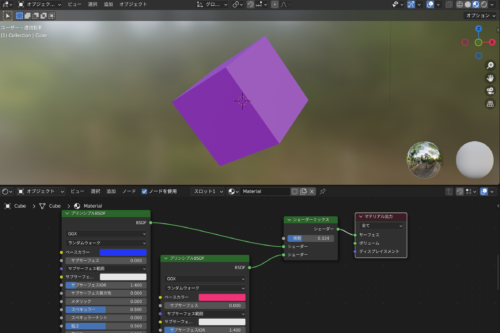
例えばあおとピンクのマテリアルをミックスさせたい時

それぞれの色をシェーダーに繋いでシェーダーミックスの係数をいじると
色があお→むらさき→ピンクへと自在に変えることが出来る
シフト+Aキーでシェーダーミックスを出しても良いがもっと簡単なのは
control+shift +右クリックスライド→マウスでミックスしたいノードを選択すると出てくる
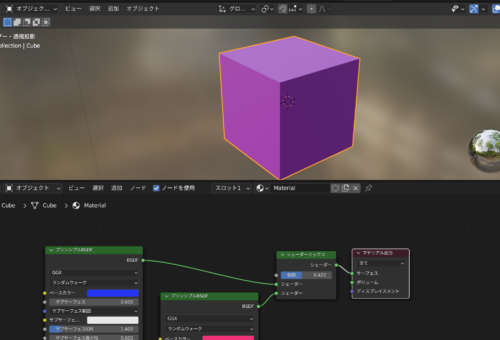
今のノードの状態をプレビューしたいとき

ノードを組んでいる途中で一部のノードの状態を確認したい時は
control+shift 左クリックでノードを組んだ状態をプレビューできる
Node Wanglerで座標やマッピングをいじる

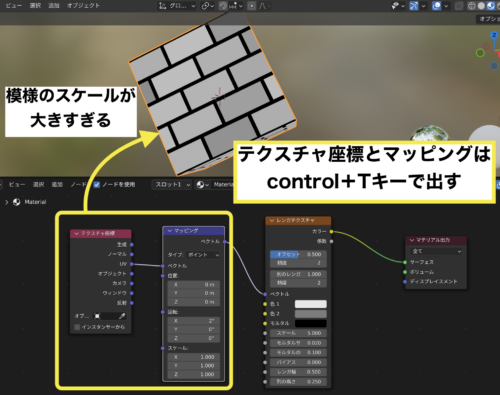
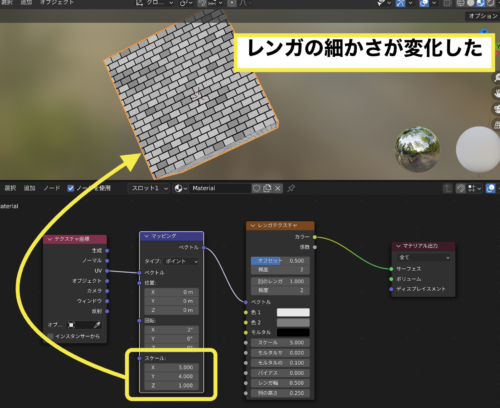
例えばレンガテクスチャを使いたい時に
レンガの模様が大き過ぎてもっと好みの大きさや細かさにしたいことがある
そんな時に便利なのがNode Wanglerというアドオン

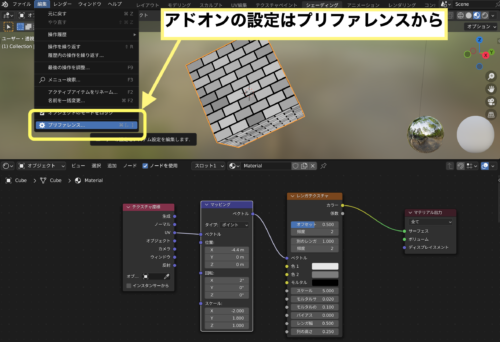
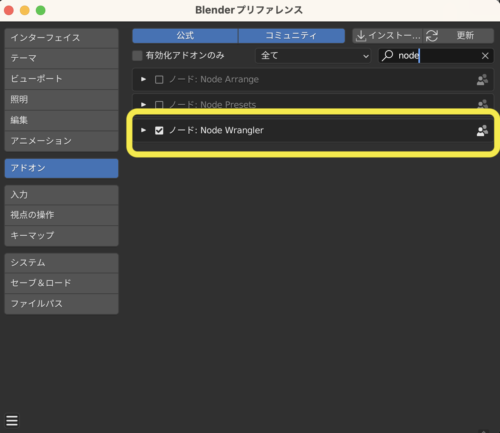
無料で使えるblenderのアドオンでプリファレンスからONにする必要がある

Node Wanglerのチェックボックスにチェックを入れる
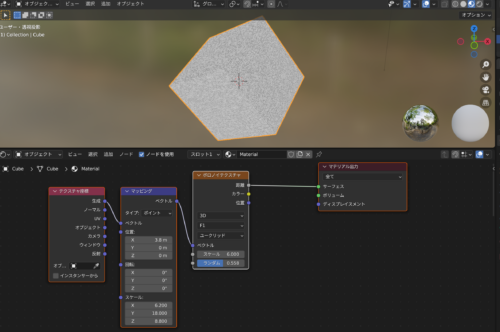
シェーダーエディタでレンガテクスチャにマウスを合わせた状態で
control + Tキーでマッピングとテクスチャ座標が出てくる

マッピングの位置・回転・スケールをいじることで模様を変化させることが出来る

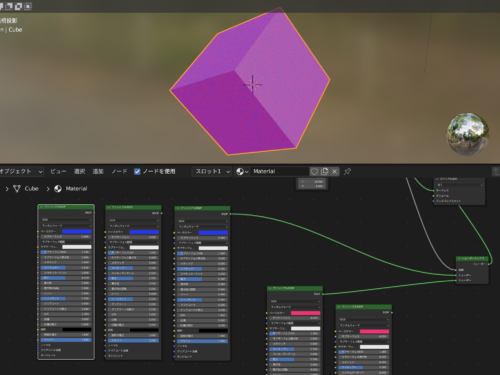
模様のテクスチャやシェーダーミックスを使うことで
上記画像のようなむらさき系のレンガなども作ることができる
ノードの複製

ノードをクリックして選択した状態で
shift + control + D を同時押しすると同じ入力内容でノードの複製ができる
まとめ
今回は自分で作った3Dモデルにアニメーションを簡単につける方法と
自身が陥った問題や学びについてご紹介しました
次回はもっとモデリングの上達を図るため
大好きなジブリ映画からハウルの城のハウルをモデリングしていきます
comming soon...




コメント