ワードプレスで記事やブログを書いていると
X(旧Twitter)の投稿を記事の中に埋め込みたい時
ありますよね
これからX(旧Twitter)の単一ポストをワードプレスの記事内に
埋め込む方法をご紹介します
ポストのURLのコピー場所によっては
ワードプレスでの表示が異なることがありますので
私の失敗談と共に解決方法をご紹介します
X(旧Twitter)のポストをブログに埋め込む方法
早速埋め込み方法をご紹介します
X(旧Twitter)のポストの埋め込み手順
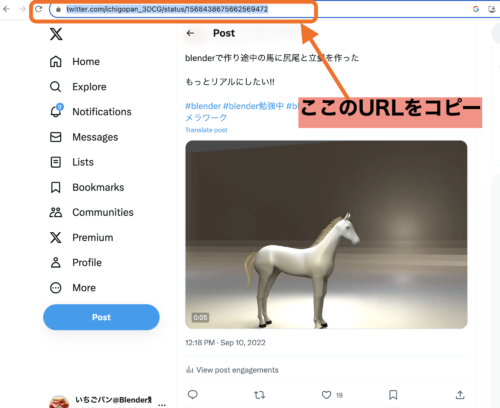
- 埋め込みたいポストのページのURLをコピー
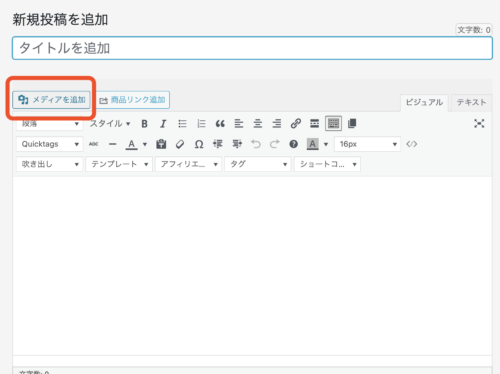
- ワードプレスの記事作成画面のメディアを追加をクリック
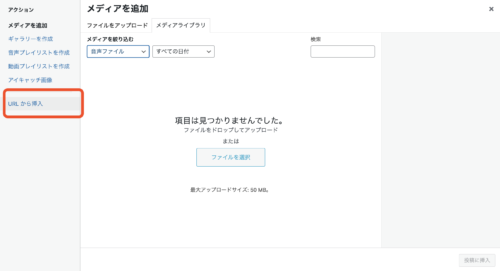
- URLから挿入を選択する
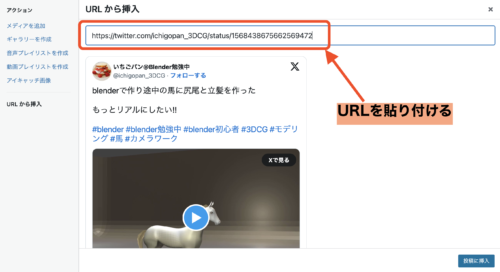
- URLを貼り付ける
- ポスト埋め込み完了
埋め込みたいポストのページのURLをコピー

ポストのページが開いている状態で、そのページのURLをコピーする
上部のURLが載ってるところでcntl+Cキー
1ポストに画像が複数あってもOK!
ワードプレスの記事作成画面のメディアを追加をクリック

ワードプレスで記事作成画面を開き左上のメディアを追加をクリック
URLから挿入を選択する

アクションメニューの中の「URLから挿入」を選択する
URLを貼り付ける

X(旧Twitter)のポストの埋め込みたいURLを貼り付ける
貼り付けるとすぐ下の空白部分にプレビューが表示される
ここでプレビューが表示されてなかったら
URLのコピー場所が違う可能性あり!!
私が陥った失敗です
後ほど解説します
ポスト埋め込み完了

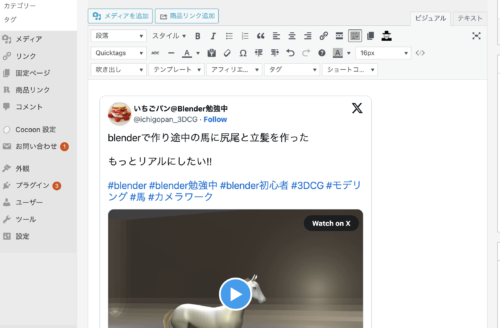
無事にポストの埋め込みが完了すると
上記のように編集画面にもポストが表示されます
ポストの表示が小さい!?なんか違う!!

手順通りにポストのURLをコピーしたのに
ポストが大きく表示されていない方へ
今一度、URLのコピー場所の確認をお願いいたします
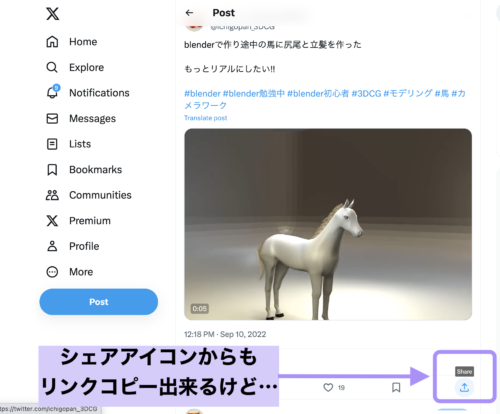
URLのコピーとリンクのコピーの違い

ポストのリンクのコピーは上画像のように
ポスト右下のシェアアイコンからも出来るようになっています
ここをクリックすると「Link Copy」という表示が出てきて
クリックすれば簡単にリンクをコピーできます
ただ、この方法でリンクをコピーすると後々のワードプレスでの表示に違いが出ます
表示の違いの原因はおそらく、URLのコピーとリンクのコピーの違い
あるポストのURLとリンクの違いをみてみたところこんな感じでした
https://twitter.com/ichigopan_3DCG/status/1570362051092156417 ←URLコピー
https://x.com/ichigopan_3DCG/status/1570362051092156417?s=20 ←リンクコピー
似ているけど、少し違います
リンクの方が新社名のXを使っていて新しそうだけど、個人的な好みはURLをコピーした表示
もちろん、下画像のように横長の帯状のリンクをクリックすれば
意図したポストへ飛ばすことが出来ます
※下画像のポストはリンクをコピー&ペーストしたものです

ただ、個人的にはちょっと回りくどいと感じたので
今回はURLを上部からコピーする方法をご紹介しました
まとめ
3DCG未経験から独学で勉強する過程をブログにて発信しています!
果たして未経験独学でも稼げるようになるのか…!?
行く末を見守っていただければ幸いです



コメント